一、功能简介
将聊天插件添加到自建站点,可以帮助您答复访客的咨询,以及可以在聊天插件中添加第三方的引流渠道来帮助您达到引流、分流的应用场景。
本章将围绕,如何将聊天插件添加到自建站点进行讲解。
二、操作流程
若是自建站点,您可以通过 JavaScript 代码在网站安装 SaleSmartly。
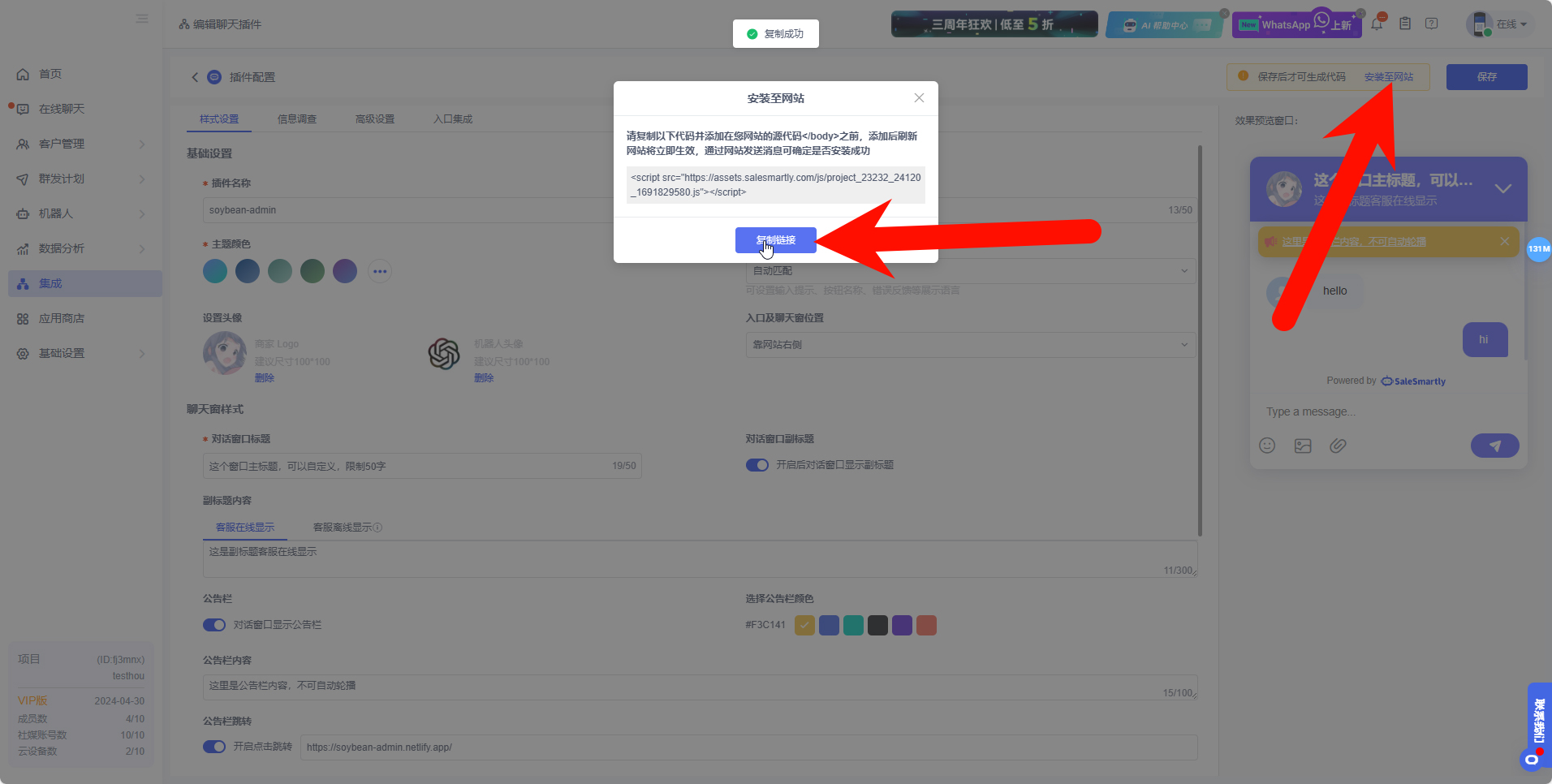
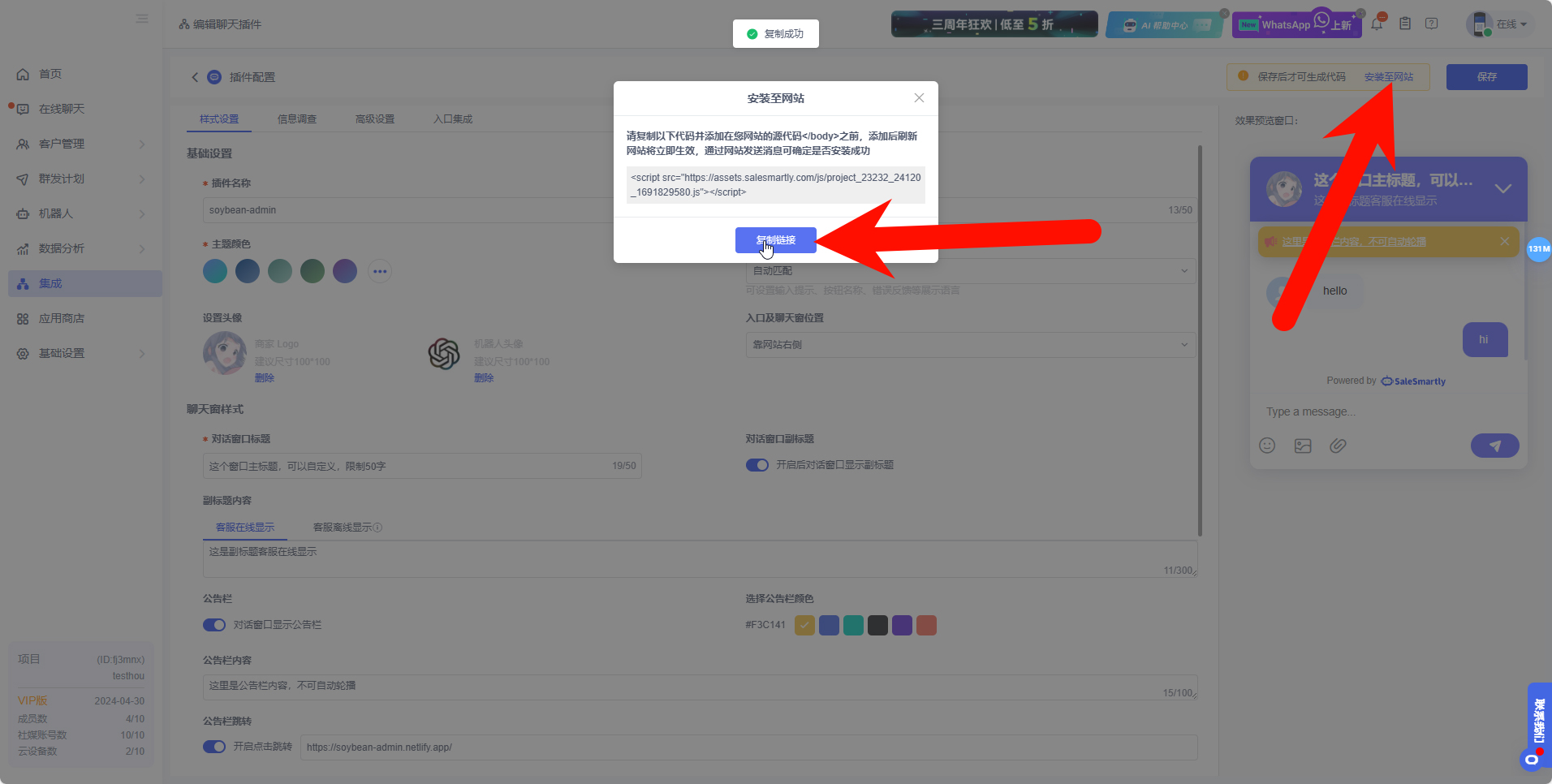
1.复制代码
- 在【集成-聊天插件】,在列表中选择您所想要安装的插件,复制其代码;

- 或者在您所想要安装的插件右侧操作处,点击编辑插件>集成/安装>找到客服插件-插件安装处,也可以查看到代码。

2.黏贴代码(建议找开发工程师完成此步)
复制代码后,前往自建站点安装 SaleSmartly。
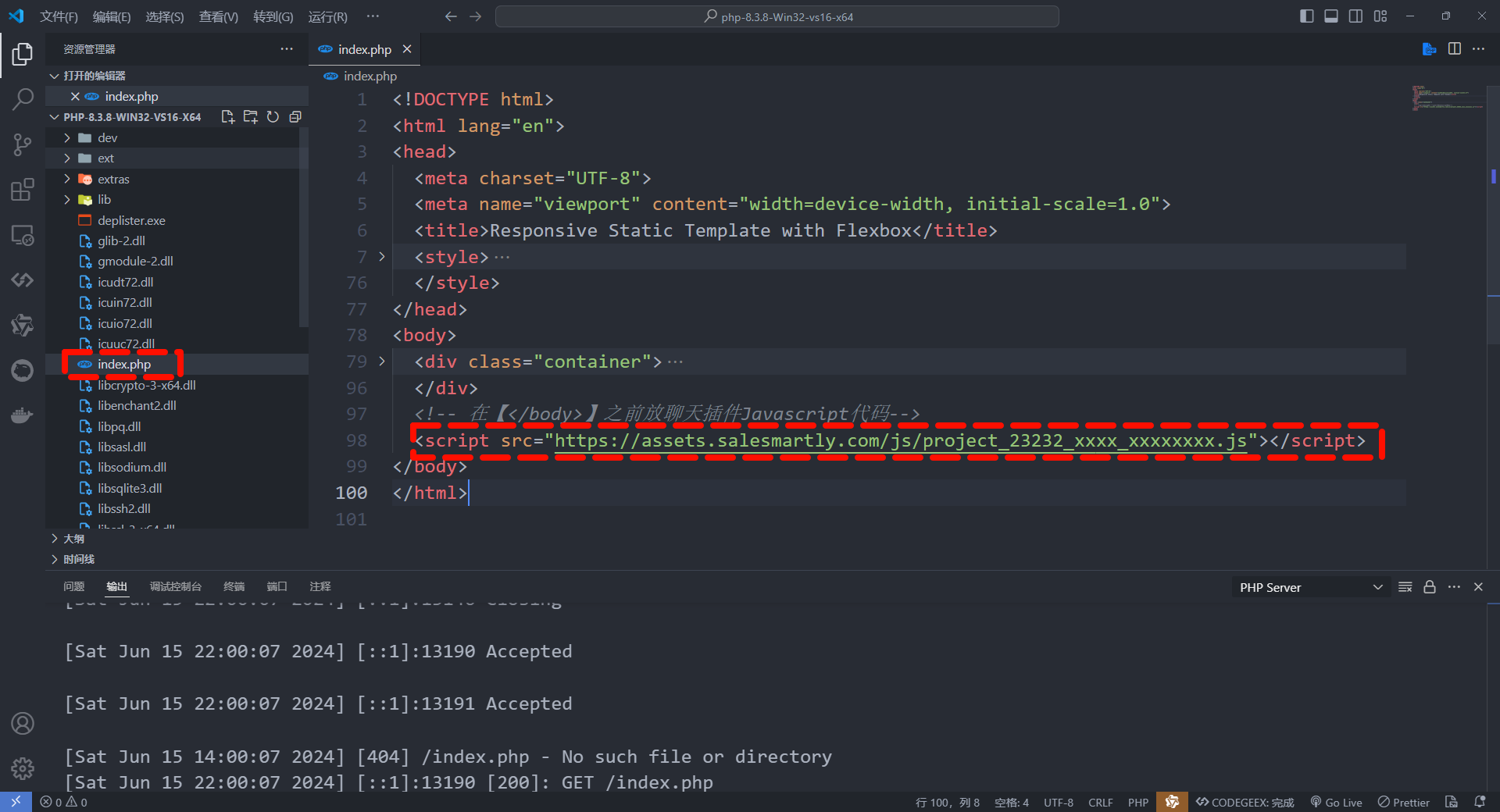
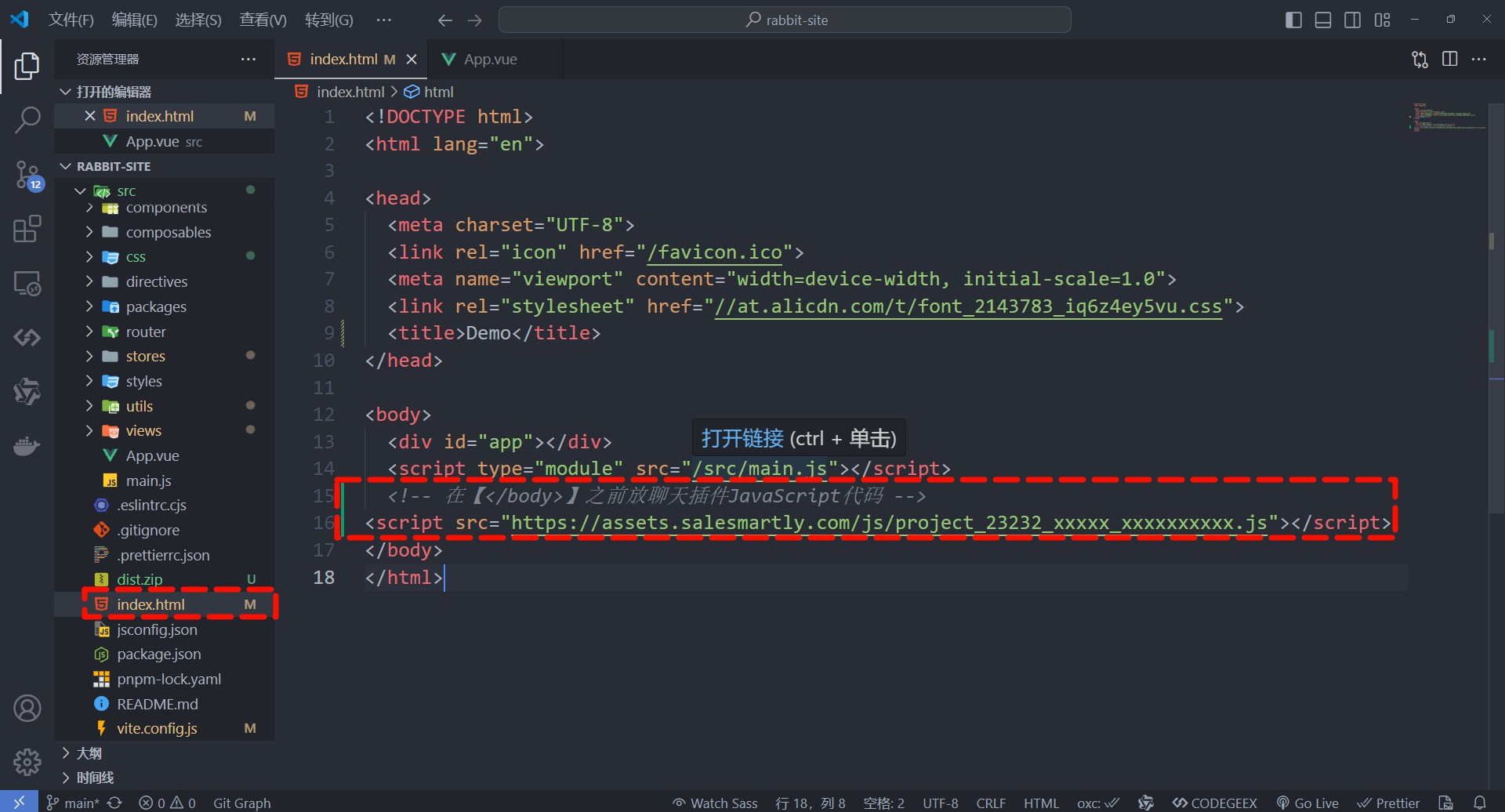
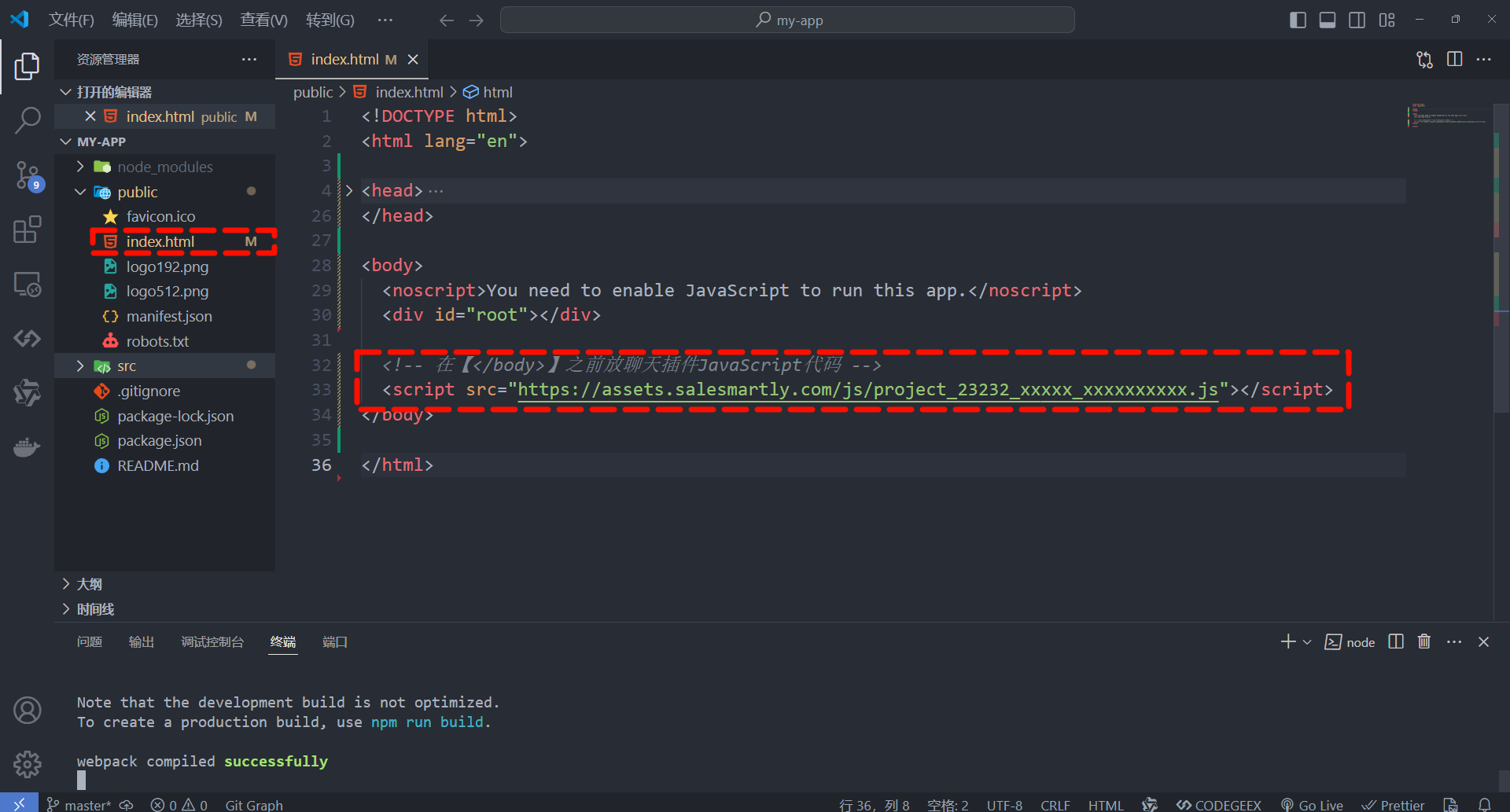
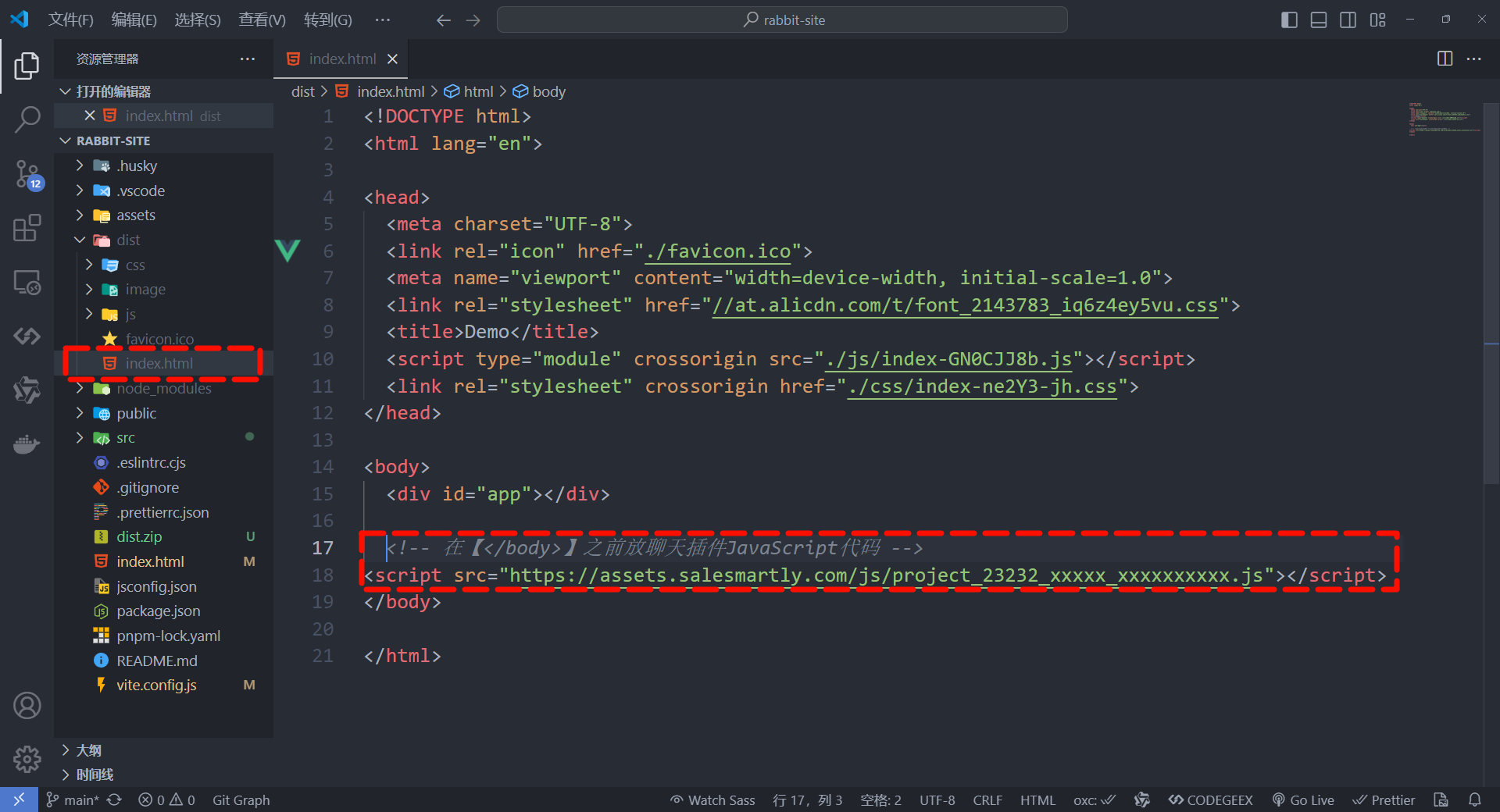
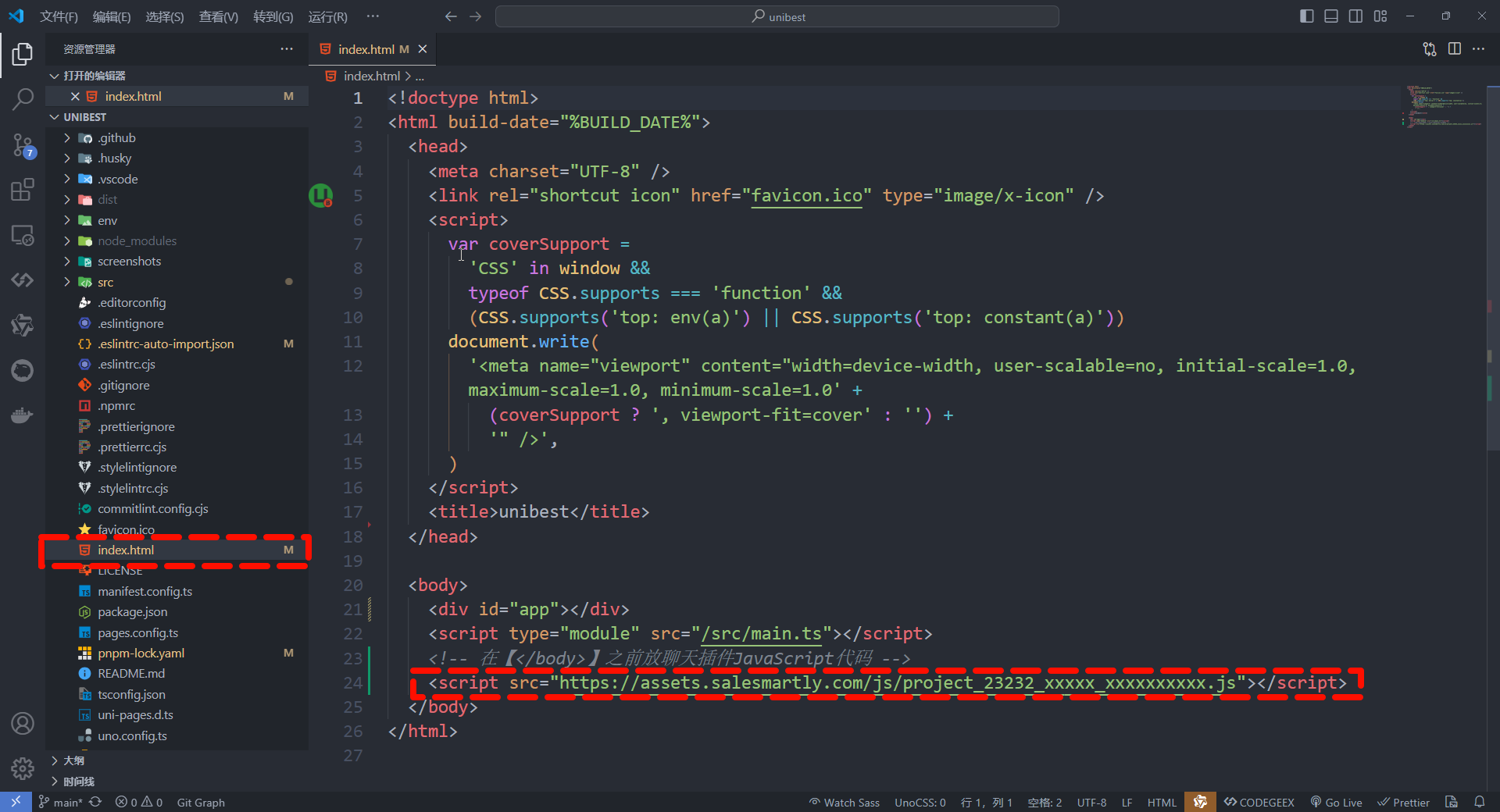
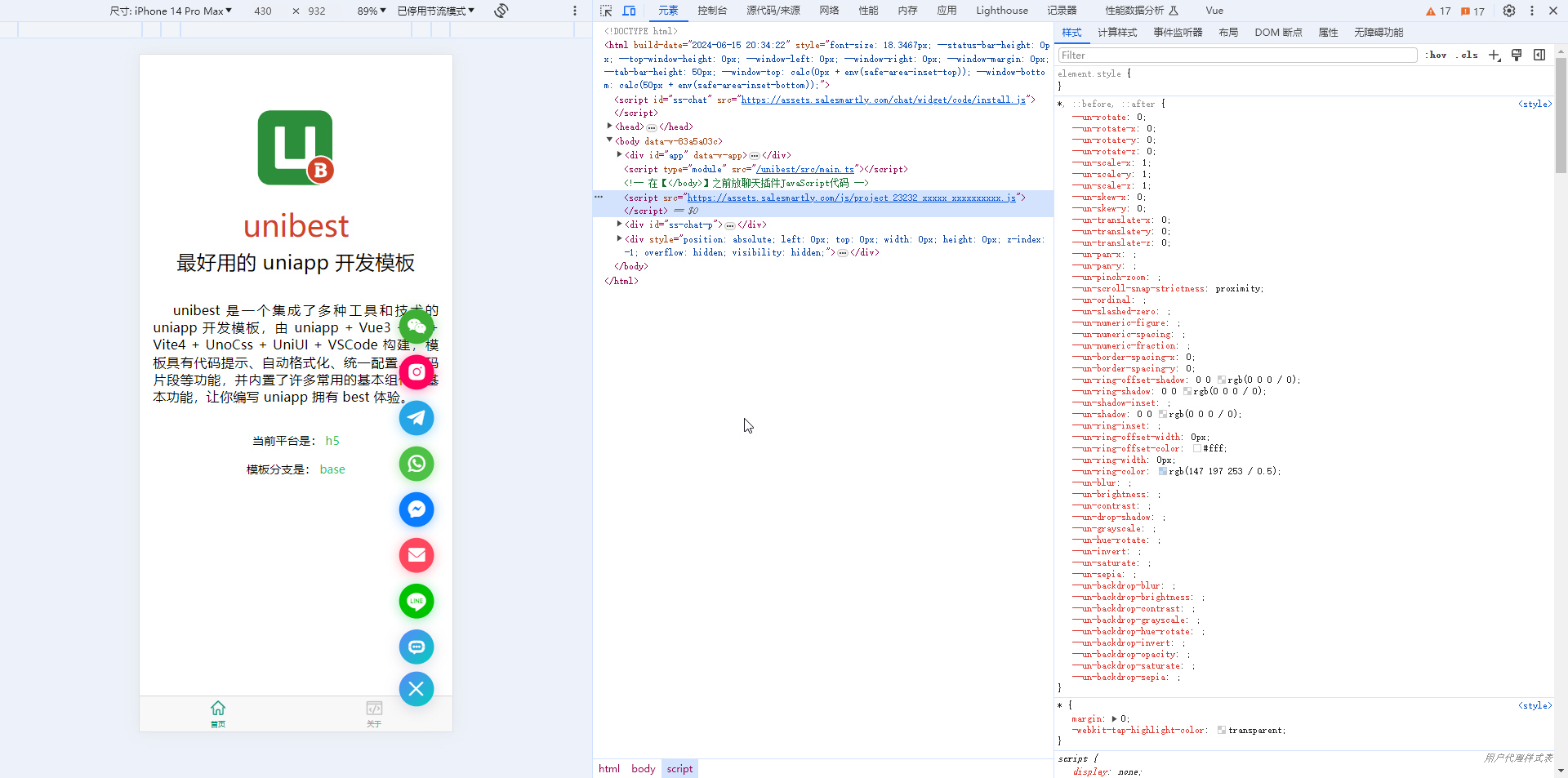
访问站点托管的服务器后,找到包含标签的文件(一般为index,具体请咨询站点的开发工程师),打开文件,在标记前粘贴上JavaScript代码,保存更改生效即可成功安装。
Vue框架引入JavaScript代码示例

React框架引入JavaScript代码示例

HTML文件引入JavaScript代码示例

Uniapp框架引入JavaScript代码示例


PHP引入JavaScript代码示例